Raum für
Content
Raum für
Content
Raum für
Content
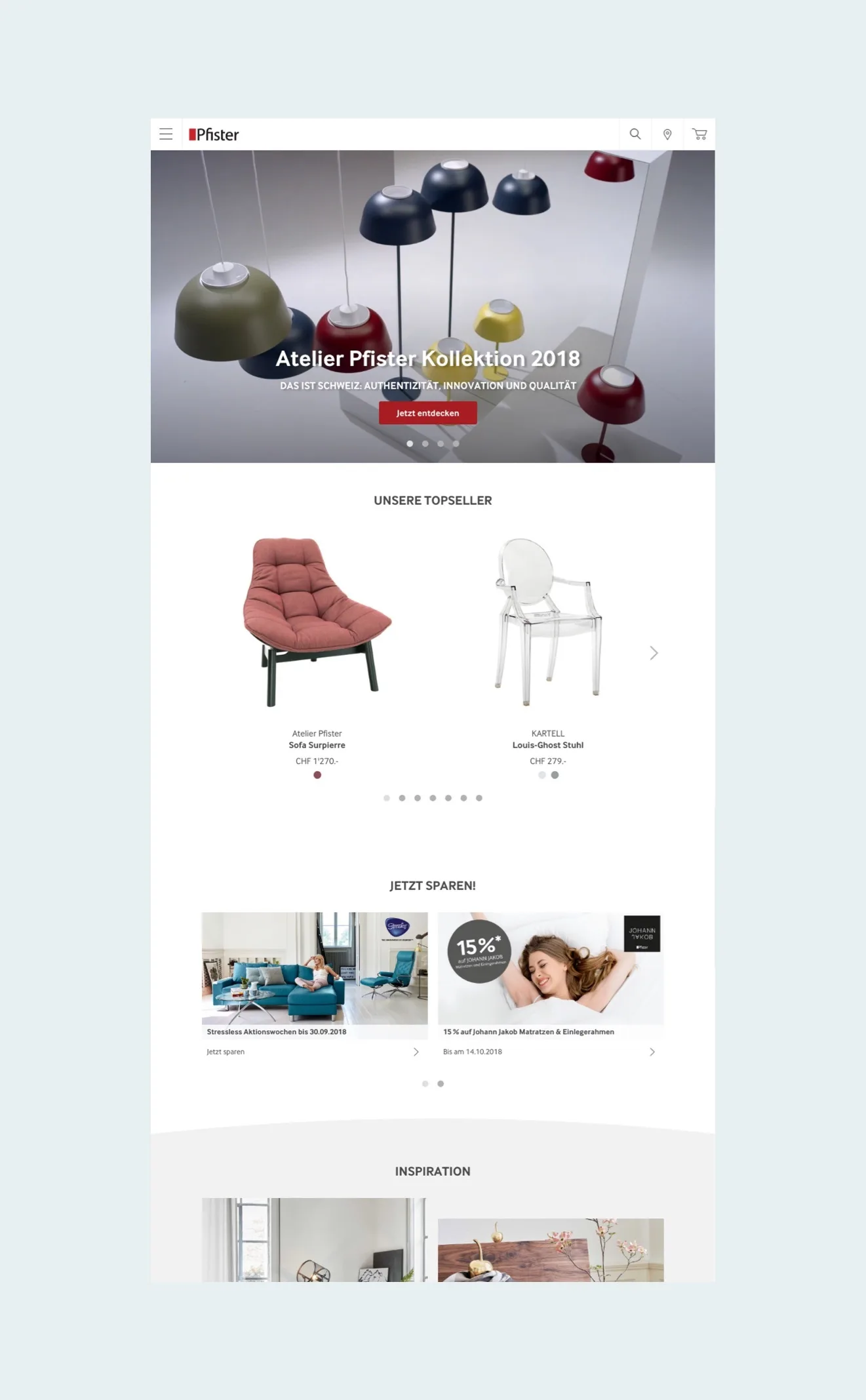
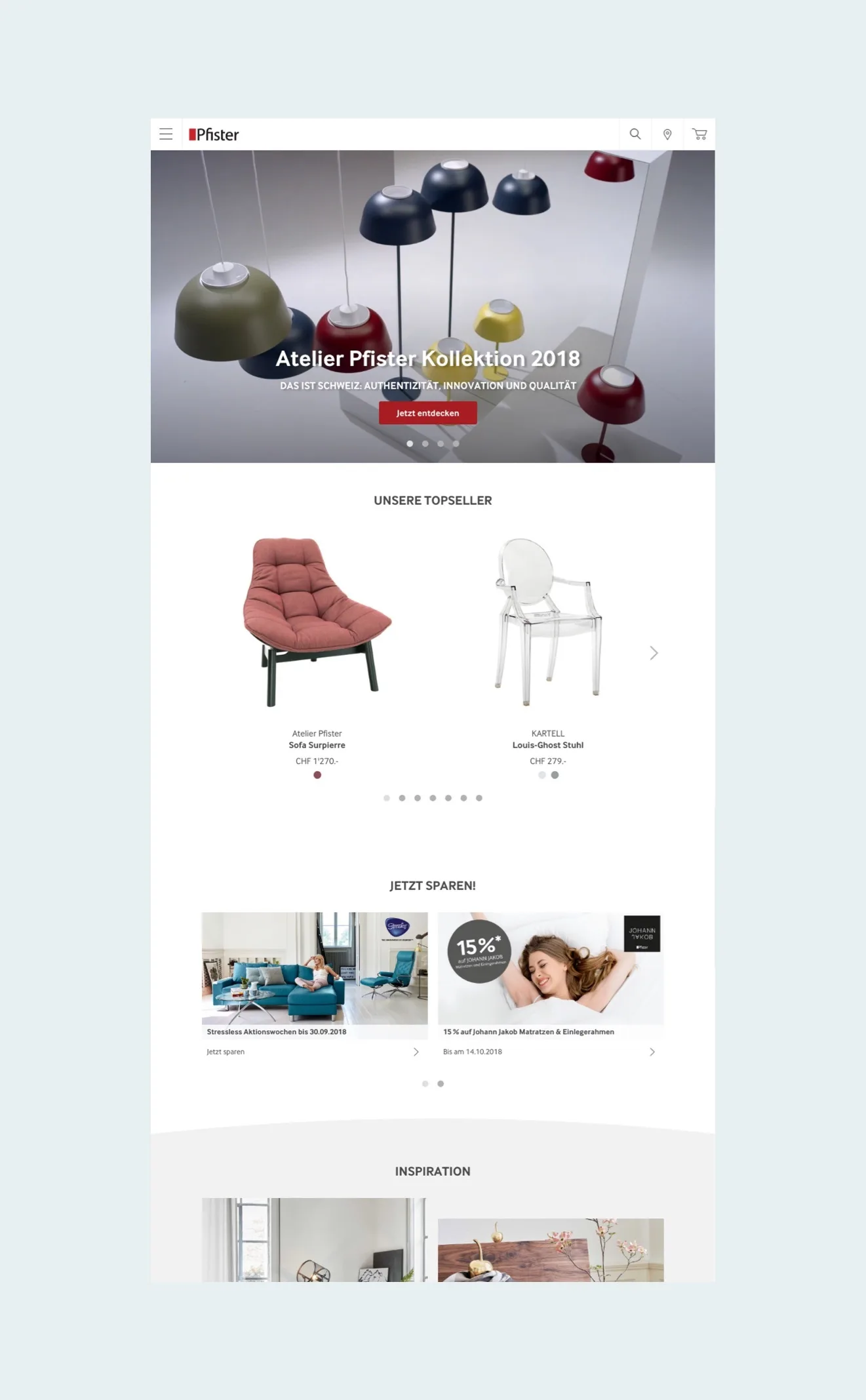
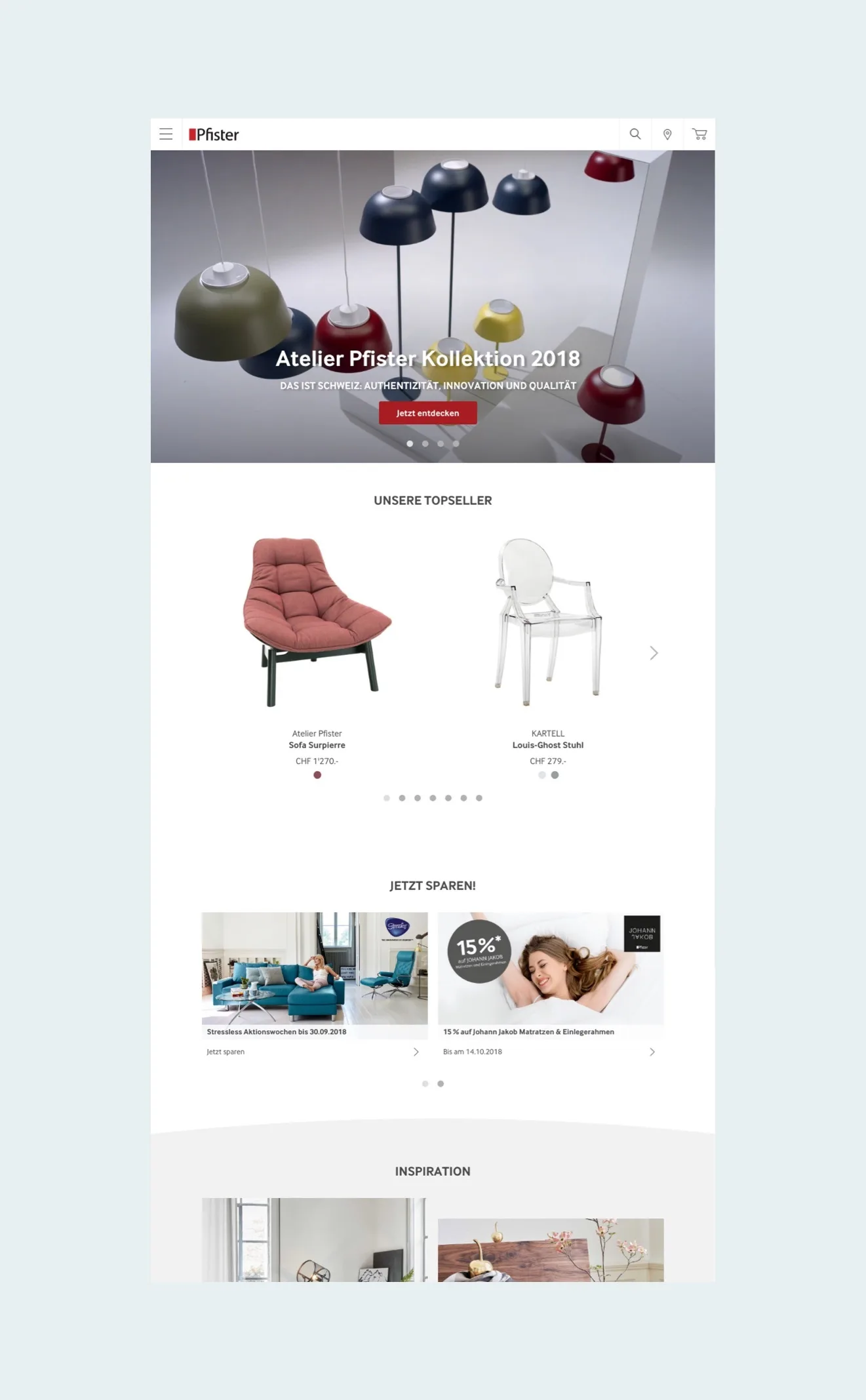
Pfister
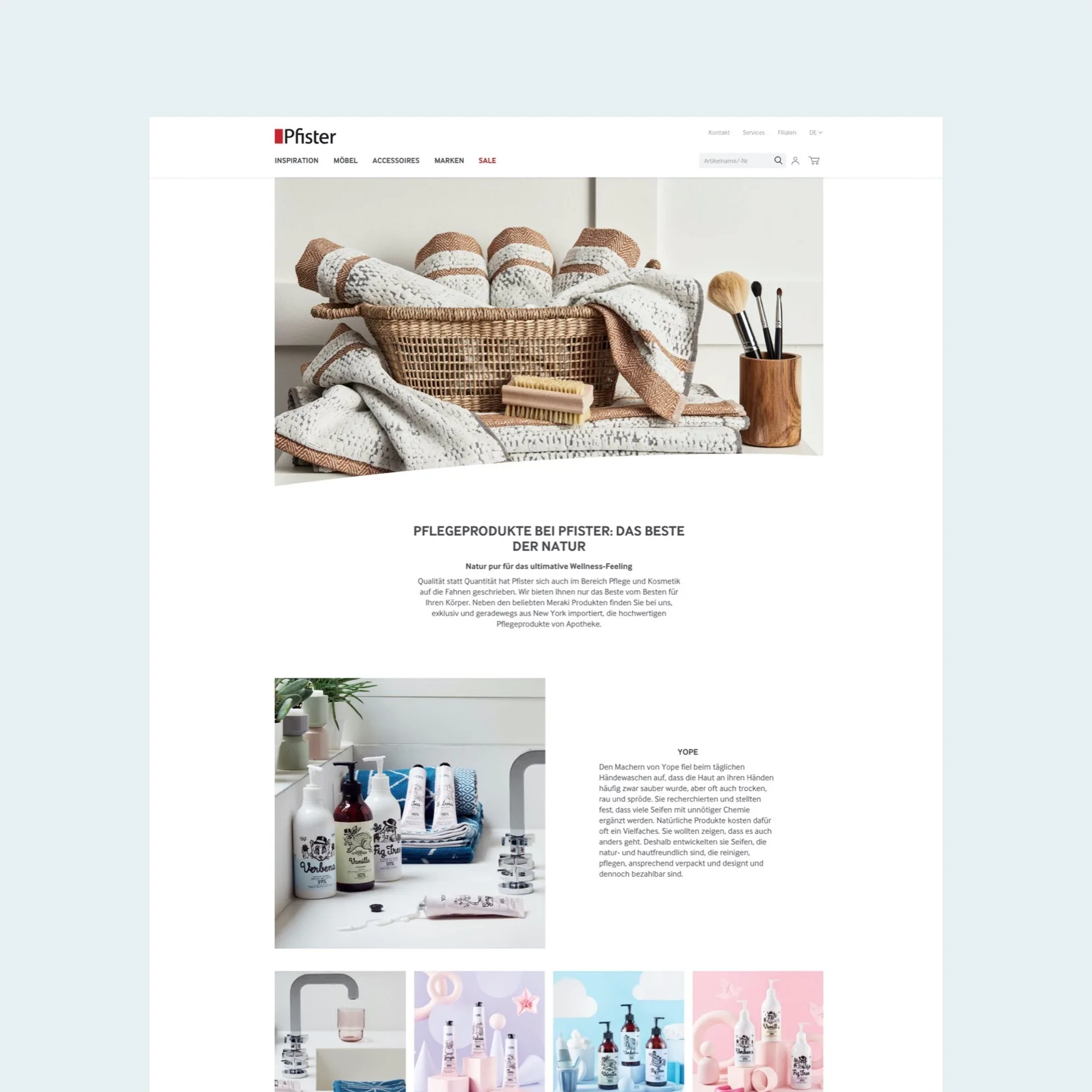
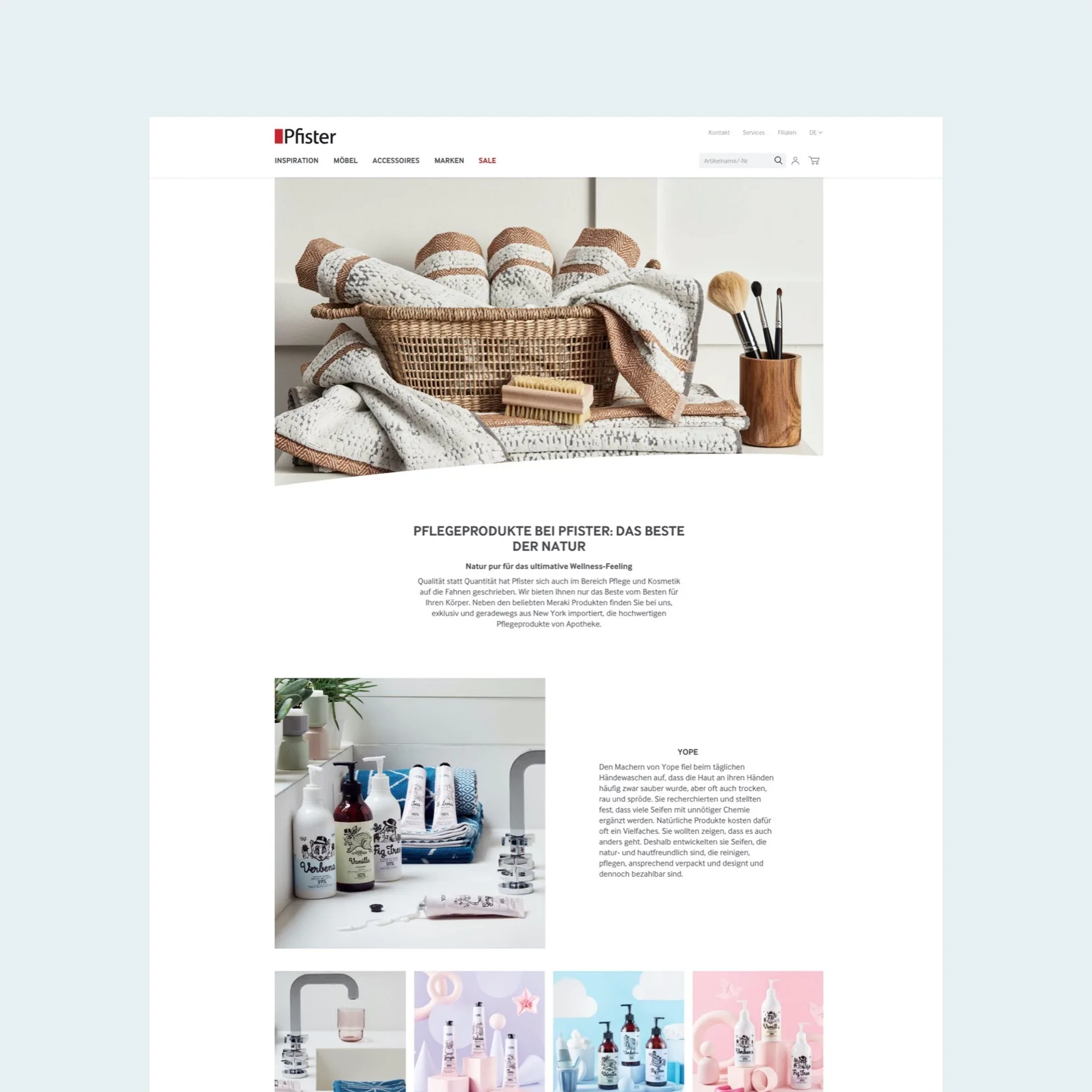
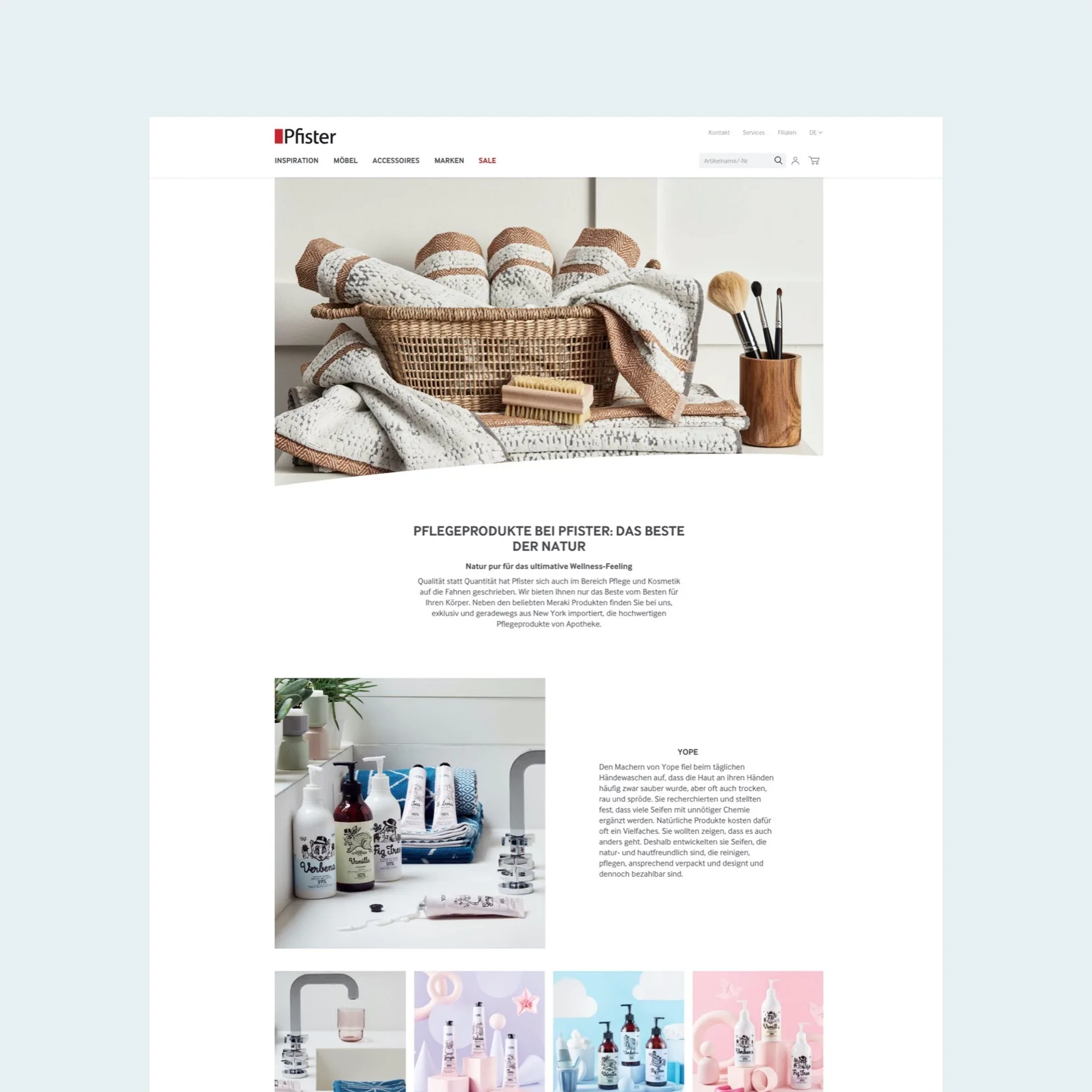
Auch ein renommiertes Schweizer Möbelhaus wie Pfister muss sich anpassen und ihren digitalen Besuchern die selbe Experience bieten wie in den Filialen. Beauftragt für das Redesign von Website und E-Shop, schuf Station Raum für mehr Content sowie Storytelling und sorgt mit Fly-over Menü sowie einwandfreier User-Experience für die Erhaltung des High-quality-Standards auch on-screen. Bestückt mit Quotes, Trend- und Erklärvideos wirkt die Seite persönlicher und zugänglicher, fast als würde eine Fachperson selbst einem durch die Einrichtungswelten geleiten.
Pfister
Auch ein renommiertes Schweizer Möbelhaus wie Pfister muss sich anpassen und ihren digitalen Besuchern die selbe Experience bieten wie in den Filialen. Beauftragt für das Redesign von Website und E-Shop, schuf Station Raum für mehr Content sowie Storytelling und sorgt mit Fly-over Menü sowie einwandfreier User-Experience für die Erhaltung des High-quality-Standards auch on-screen. Bestückt mit Quotes, Trend- und Erklärvideos wirkt die Seite persönlicher und zugänglicher, fast als würde eine Fachperson selbst einem durch die Einrichtungswelten geleiten.
Wohnzimmer-Feeling
Dank bewegten Bildern und stimmungsvollen Gifs, welche die räumliche Gemütlichkeit der Filialen ins Digitale transferieren, erscheint die Website lebendiger. Helle Farbtöne und Lean Design versprühen dazu eine gewisse Leichtigkeit, fast wie ein lichtdurchflutetes Wohnzimmer.
Wohnzimmer-Feeling
Dank bewegten Bildern und stimmungsvollen Gifs, welche die räumliche Gemütlichkeit der Filialen ins Digitale transferieren, erscheint die Website lebendiger. Helle Farbtöne und Lean Design versprühen dazu eine gewisse Leichtigkeit, fast wie ein lichtdurchflutetes Wohnzimmer.






Easy to handle
Um die User Experience fortlaufend sicherzustellen, sorgen digitale Design Guidelines für den Umgang im UI. Ein digitales Brand-Manual und flexible Module vereinfachen zusätzlich das Handling auf der einen sowie die Erhaltung eines klaren Userflows auf der anderen Seite.
Easy to handle
Um die User Experience fortlaufend sicherzustellen, sorgen digitale Design Guidelines für den Umgang im UI. Ein digitales Brand-Manual und flexible Module vereinfachen zusätzlich das Handling auf der einen sowie die Erhaltung eines klaren Userflows auf der anderen Seite.